Cách tạo 1 blog bằng gatsbyjs và deploy lên github
Lời mở đầu
Hiện nay có rất nhiều công cụ dùng để tạo blog, phổ biến nhất trong số đó chính là các nền tảng như google blogger và wordpress, tuy nhiên 2 nền tảng này code khá rối rắm, anh em developer các framework khác nếu muốn tùy biến thì sẽ rất là cực, chưa kể nó còn chậm nữa.
Sau nguyên niên kỷ Nodejs, với sự bùng nổ của JAM-Stack(Javascript - API - Mockup), static site generator ra đời, chúng tỏ ra rất hiệu quả và cũng đang dần được sử dụng cực kì phổ biến trong ngành công nghệ web.
Static site generator
Static site generator là gì?
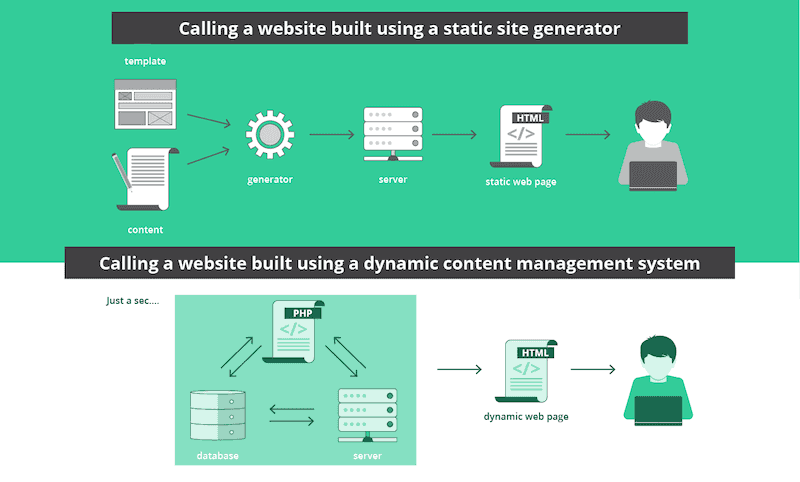
Static site generator (gọi tắt là SSG) là một công cụ giúp build thành trang web tĩnh (HTML, CSS, JS) ngay lúc build-time mà không cần sử dụng server cho run-time để xử lý động. Do đó việc tải trang web sẽ trở nên cực kì nhanh vì không cần xử lý các request động mà chỉ trả về các static data có sẵn.
Một số ưu điểm của static site generator:
- Tiết kiệm: Đây là 1 lý do lớn mà người ta sử dụng em này, chi phí rất rẻ, thậm chí github page lại cung cấp dịch vụ miễn phí cho những trang web tĩnh như SSG. Amazon S3, Netlify cũng là 1 lựa chọn tiết kiệm cho những trang web dùng SSG.
- Nhanh: Như đã đề cập, việc không cần sử dụng database hay SSR (server side rendering) khiến tốc độ load của những trang này cực nhanh (như blog này chẳng hạn).
- Tốt cho SEO, với tốc độ load thần sầu, SEO sẽ là 1 điểm cộng cho SSG.
- Live reloading: Các công cụ xây dựng SSG hỗ trợ việc cập nhật thay đổi khi bạn sửa đổi nội dung, việc này cực kì hữu ích cho quá trình develop.
- Không cần các trình soạn thảo đặc biệt hay hiểu biết về HTML, do SSG sử dụng markdown hoặc thậm chí plain text để soạn nội dung.
- Không cần DB, dễ dàng backup, như đã nói do data được soạn bằng markdown nên việc này là một điểm cộng.
Nhược điểm của SSG cần cân nhắc:
- Không có được sự tương tác như các web động, đương nhiên vì nó là web tĩnh.
- Quản lý file: Thời gian build tỉ lệ thuận với số lượng bài viết, khi số lượng bài viết tăng nhiều, việc quản lý file sẽ trở nên khó khăn hơn.
- Cần có kĩ năng để build (tất nhiên hầu hết những anh em đọc bài này có thể bỏ qua).
Về Gatsbyjs
Có thể kể đến các SSG nổi tiếng như Jekyll, Nextjs, Hugo, nhân vật chính của bài viết này là Gatsbyjs. Gatsbyjs là một framework khá nổi tiếng với hơn 50k stars trên Github, được xây dựng dựa trên React và Graphql.
Điểm mạnh của Gatsbyjs
-
Gatsbyjs có thể được sử dụng để xây dựng trang blog, portfolio, trang thương mại điện tử, Static PWA (Progressive Web Apps),...
-
Gatsbyjs hỗ trợ nhiều plugins giúp bạn xây dựng và deploy trang web một cách nhanh chóng mà không cần phải triển khai database, cài đặt server.
-
Gatsbyjs có thể load dữ liệu từ nhiều nơi như: các file dạng Markdown, các CMS (Contentful, Wordpress), REST hay GraphQL API,...
-
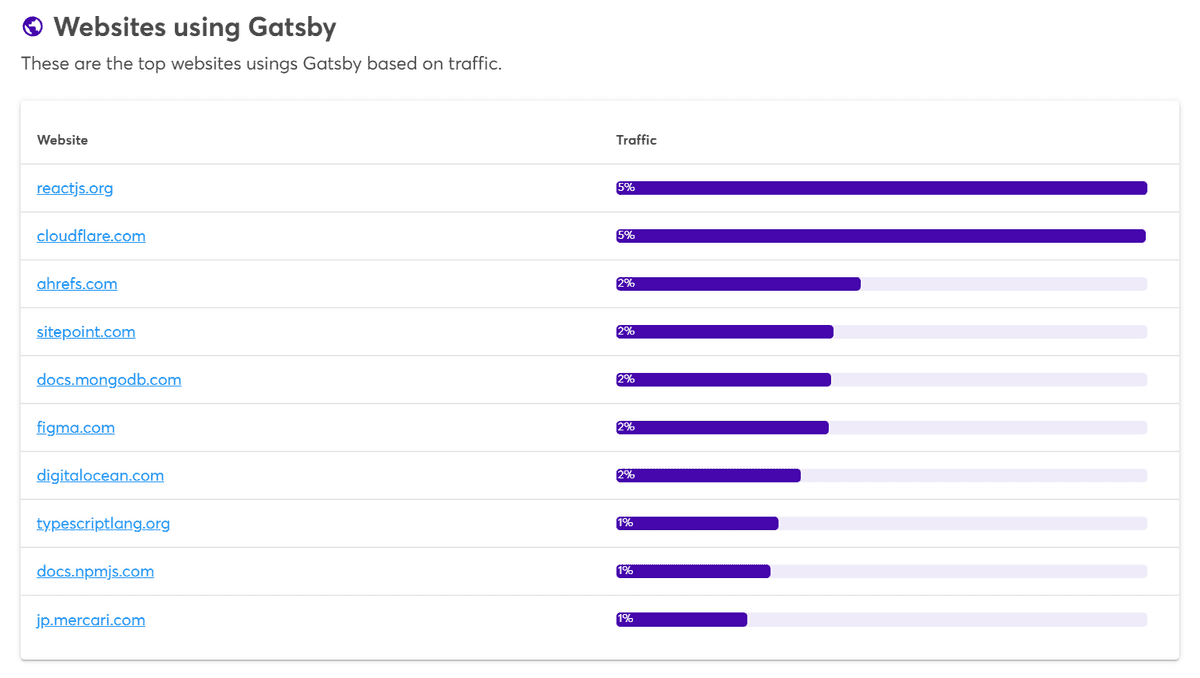
Gatsby tỏ ra cực kì hữu ích và được rất nhiều anh lớn sử dụng:
Cách tạo blog bằng gatsbyjs
Cài đặt Gatsby
- Đầu tiên ta phải cài đặt Nodejs (dĩ nhiên rồi)
- Tiếp theo cài đặt Gatsby CLI
- Nếu bạn dùng npm
npm install -g gatsby-cli
- Nếu bạn dùng yarn:
yarn global add gatsby-cli
- Nếu bạn dùng npm
Ở đây ta có 2 hướng tiếp cận, 1 là chúng ta dùng lệnh gatsby new để tạo 1 project mới và rỗng, chúng ta sẽ phải code hết các phần còn lại để web hoạt động, gatsby-cli chỉ khởi tạo những thành phần cơ bản mà thôi.
Dùng gatsby starter theme
Đơn giản hơn chúng ta có cách khác là sử dụng các starter (hay starter theme) của Gatsbyjs. Bạn có thể tìm các starter theme ở trang chủ gatsby hoặc ở jamstack theme. Ở đây mình chọn 1 starter mẫu là Nehalem starter.
Tạo project mới bằng starter này:
gatsby new gatsby-demo https://github.com/nehalist/gatsby-starter-nehalem
cd gatsby-demo
yarn
gatsby develop
Bây giờ bạn có thể mở localhost:8000 để xem thành quả. Đây chỉ là starter theme, có những chỗ config và giao diện bạn hoàn toàn có thể sửa lại theo ý mình.
Bắt đầu viết bài
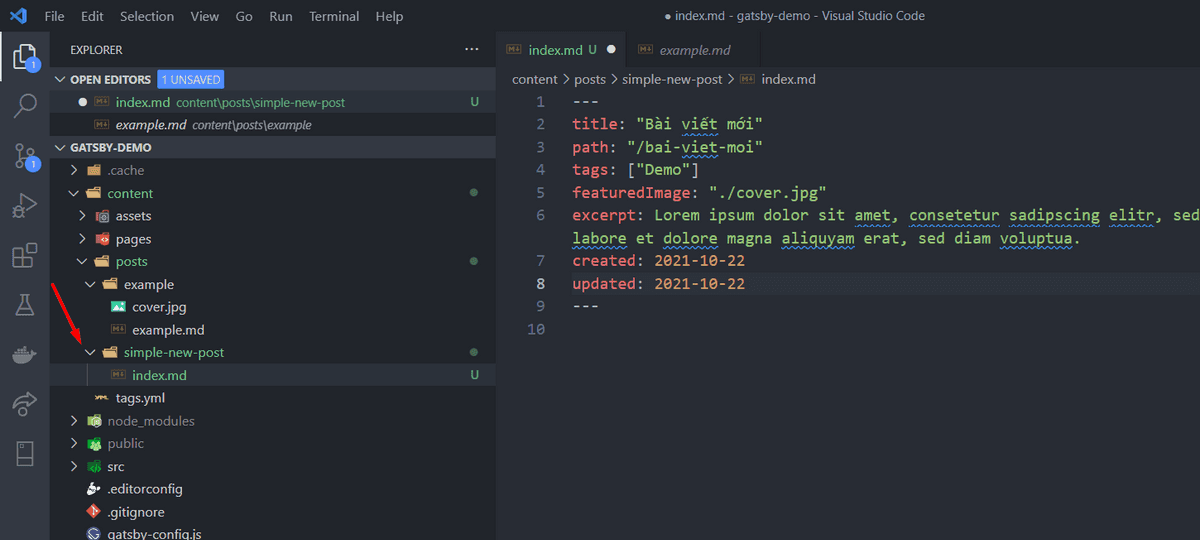
Tùy vào từng starter theme sẽ có cách lưu bài viết vào các thư mục khác nhau, ở đây bài viết được lưu ở /content/posts.
Bạn chỉ việc tạo thư mục con hoặc file markdown trong thư mục này, ví dụ ở đây mình tạo 1 bài viết mới bằng cách tạo 1 thư mục mới và file index.md phía trong nó. Copy phần frontmatter của bài viết example vào file này và chỉnh sửa theo ý bạn.

Nhấn save, Gatsby CLI sẽ tự động cập nhật bài viết mới lên localhost cho bạn.
Tự động quy trình tạo bài viết mới
Đến đây bạn có thể sẽ thấy khoai khoai, gì mà tạo bài viết mới mà lằng nhằng dữ dzậy. Phải tạo folder mới, tạo file markdown, chỉnh sửa thông tin phù hợp, đặc biệt là phần path, bạn phải gõ tay slug cho phần đường dẫn này, vì path chuẩn SEO phải là dạng tieng-viet-khong-dau, thế này thì lại sinh ra bệnh xương khớp mất.
Cái khó ló cái khôn, mình đã viết ra 1 CLI (command-line interface) cho vụ này có tên là gatsby-tool-cli.
Các bạn cần cài đặt gatsby-tool-cli bằng command:
yarn global add gatsby-tool-cli
Hoặc npm
npm i gatsby-tool-cli -g
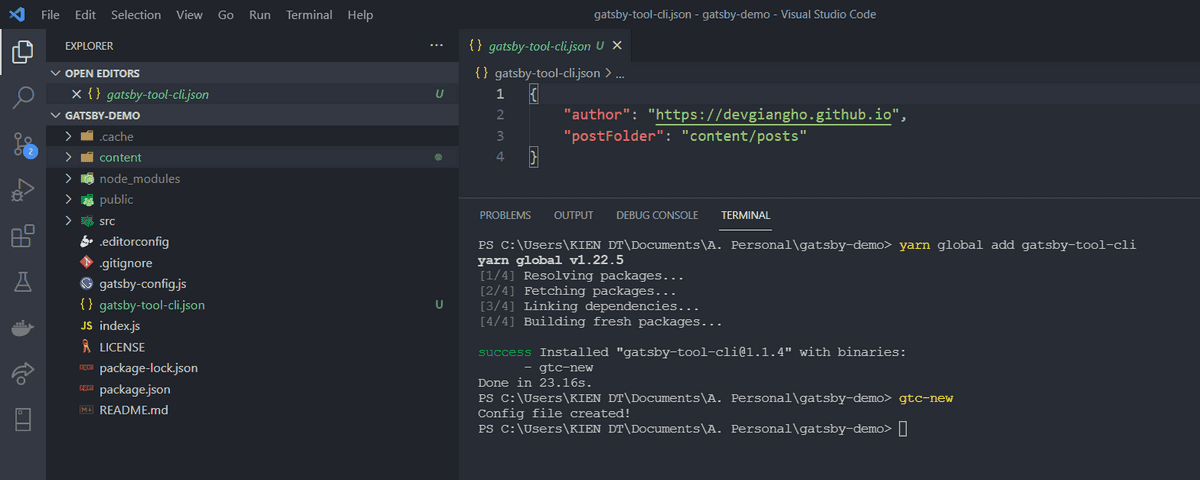
Khi cài xong, chúng ta chỉ cần gõ gtc-new, vào lần chạy đầu tiên, nó sẽ tạo file config có tên là gatsby-tool-cli.json như sau:
Chúng ta cần chỉnh sửa thuộc tính postFolder cho phù hợp với project gatsby của mình, ở đây config mặc định là content/posts, trùng với project structure nên mình không cần sửa.
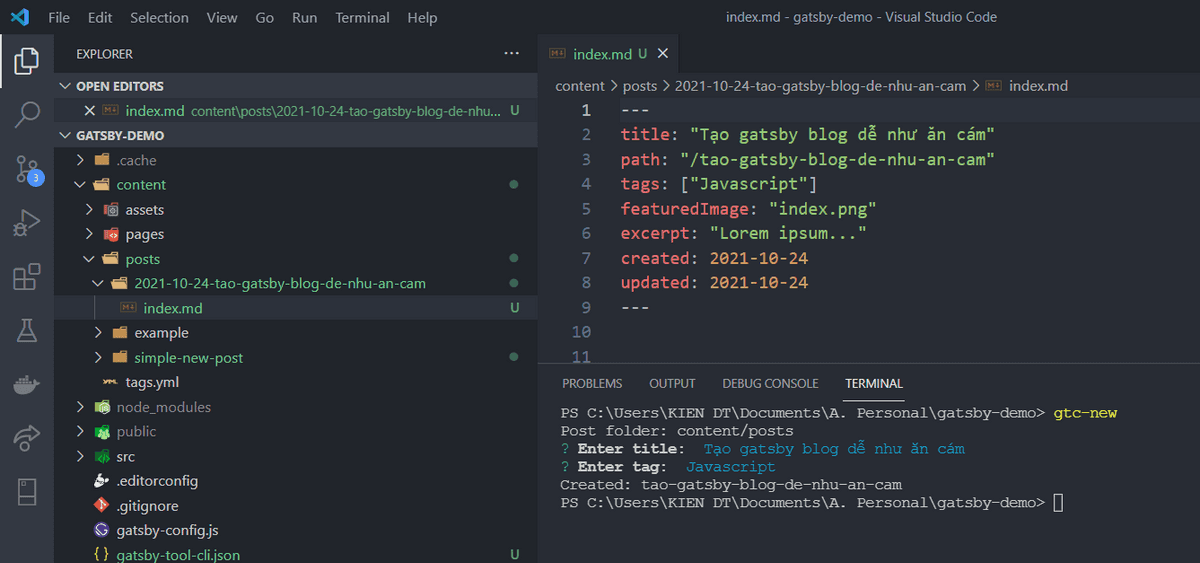
Để tạo bài viết mới, vẫn là lệnh gtc-new, nhập tiêu đề và tag, nó sẽ tự động tạo folder và slug phù hợp với folder của tiêu đề bạn nhập.
Deploy lên github
Bây giờ việc còn lại chính là deploy lên server, chúng ta có 2 lựa chọn free chính là netlify và github pages. Ở đây sự lựa chọn của mình là github.
Đầu tiên bạn cần có 1 tài khoản github, sau đó tạo 1 repository (Public) trống, trùng tên với account github của bạn thêm đuôi github.io (username.github.io).
Ví dụ account blog này của mình là devgiangho, thì repository sẽ là https://github.com/devgiangho/kiendinh.space;
Chúng ta quay lại với project mẫu ban đầu, gatsby-demo đã tạo ở trên. Để deploy được lên github chúng ta cần package gh-pages.
yarn add gh-pages --dev
Tạo 1 script mới ở đường dẫn deploy/github.js.
Nội dung file github.js:
const ghpages = require("gh-pages");
console.log("Pushing....");
ghpages.publish(
"public", // chính là thư mục được build thành web static
{
branch: "master",
repo: "https://github.com/devgiangho/kiendinh.space.git", // đổi thành link repo của bạn
add: true,
},
(error) => {
if (error) {
console.log("Error: " + error);
}
console.log("Deploy completed to GIT.");
}
);Vào package.json, trong phần scripts thêm lệnh deploy:
"scripts": {
"build": "gatsby build",
"develop": "gatsby develop",
"start": "npm run develop",
"serve": "gatsby serve",
"deploy": "npm run build && node ./deploy/github",
},Bây giờ bạn chỉ việc chạy yarn deploy hoặc npm deploy là có thể publish lên github rồi !
Kết luận
Hy vọng sau bài viết này bạn có thể tự tạo được 1 blog cho riêng mình bằng 1 cách rất là "dev". Happy writing !