Cách viết tài liệu kĩ thuật cho developer
Khi chúng ta làm dự án thường coi nhẹ vấn đề viết document, nhưng chính document lại là một thành phần quan trọng giúp cho cả team về cả business lẫn developer các mảng như Backend, Frontend hay Mobile có thể hiểu rõ và làm việc thông suốt hơn.
Chúng ta sẽ cần trả lời 2 câu hỏi: Cách trình bày nội dung thế nào, và sử dụng công cụ gì để viết?
Viết tài liệu kĩ thuật như thế nào?
Khi viết một tài liệu kĩ thuật cho dự án, chúng ta nên viết theo một dàn ý chung, giúp người đọc dễ định hình được nội dung trong bản tài liệu.
Bên cạnh đó, chúng ta có thể tách document thành 2 loại:
- Một loại là document theo từng tính năng.
- Một loại là document hướng dẫn config, coding…, thiên hướng kĩ thuật hơn.
Dàn ý
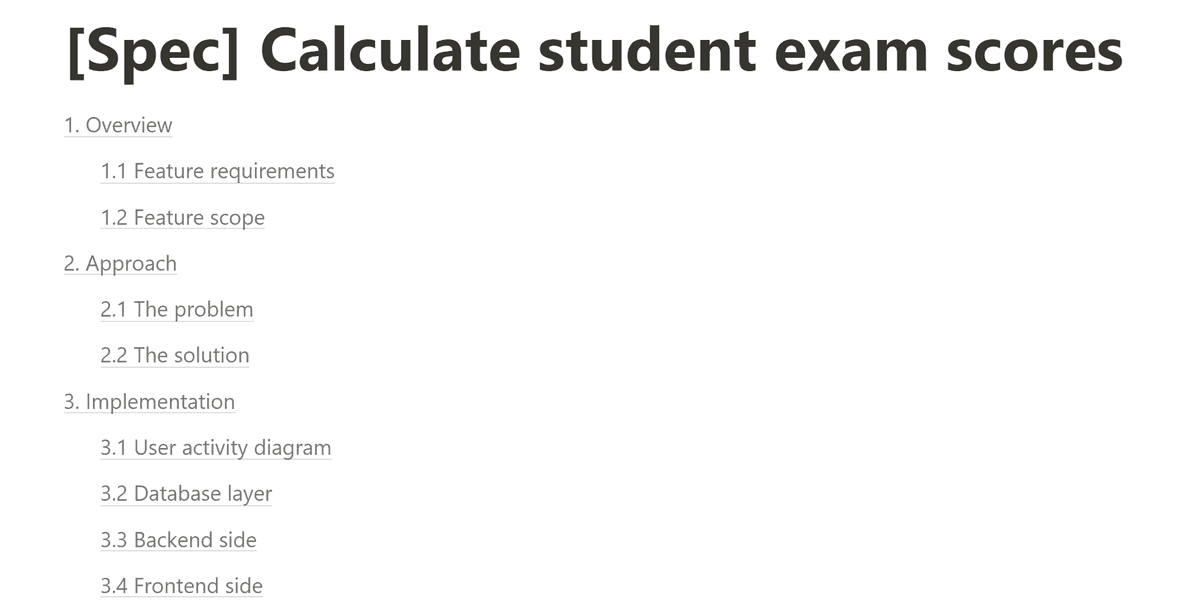
Bạn có thể tham khảo dàn ý của 1 SRS (software requirement specification - đặc tả yêu cầu phần mềm) bao gồm 4 phần để làm phần đầu cho document:
- Giới thiệu, nhằm đưa ra overview và cung cấp ngữ cảnh cho người đọc dễ tiếp cận mục sau.
- Đưa ra giới hạn (bounded context/ product scope) cho chức năng đó.
- Đưa ra value của feature/ product.
- Phần này có thể chứa thêm mục lục (table-of-content), giúp người dùng dễ truy cập thông tin hơn
- Yêu cầu chức năng: Các chức năng chính của hệ thống cần làm như trả về thông tin, điểm số từ API… Nôm na chính là những tính năng mà end-user cần dùng.
- Yêu cầu phi chức năng: Đại loại là những ràng buộc và tính chất của hệ thống:
- Chẳng hạn trong 10h sáng tới 12h trưa thì số lượng người dùng thường tăng đột biến từ 300 tới 3000 CCU, hệ thống phải phục vụ tốt và không có độ trễ (như vấn đề web đăng ký học phần).
- Hệ thống phải đảm bảo lưu trữ và xử lý tốt dữ liệu của ít nhất 1 triệu user…
Dàn ý trên đây là đã được mình lược bớt đi từ 1 SRS đầy đủ, các bạn có thể tham khảo thêm ở đây.
Sau khi đã có yêu cầu rồi chúng ta sẽ cần một dàn ý khác cho phần triển khai, thường mình sẽ viết theo outline thế này:
- Approach - Cách tiếp cận: Trong đây chúng ta trình bày lối tiếp cận cho các component khác nhau như Backend, Frontend, DB…
- Implementation - Triển khai: Đúng như tên gọi, ta sẽ trình bày phần triển khai chi tiết tính năng đó một cách kĩ thuật hơn.
- Diagram thể hiện flow của dữ liệu, hoặc hành vi của người dùng nếu cần.
- Các kĩ thuật được áp dụng để triển khai chức năng: Sử dụng pattern nào, xử lý dữ liệu ra sao…
Vậy là chúng ta có thể có một dàn ý như sau cho một tính năng:
Trong bản tài liệu, chúng ta cũng nên chèn các mẫu code cần thiết để tiện hơn cho việc "nhân bản" tính năng, hoặc cần làm những việc tương tự.
Diagram
Trước đây khi đi học mà phải làm đồ án mình khá ghét việc vẽ diagram, một phần là thiếu kiến thức về nó, phần nữa là mình không biết phải thể hiện điều gì và như thế nào ở trong một diagram.
Một hình vẽ sẽ giúp não bộ hình dung tính năng/ flow của ứng dụng dễ hơn rất nhiều:
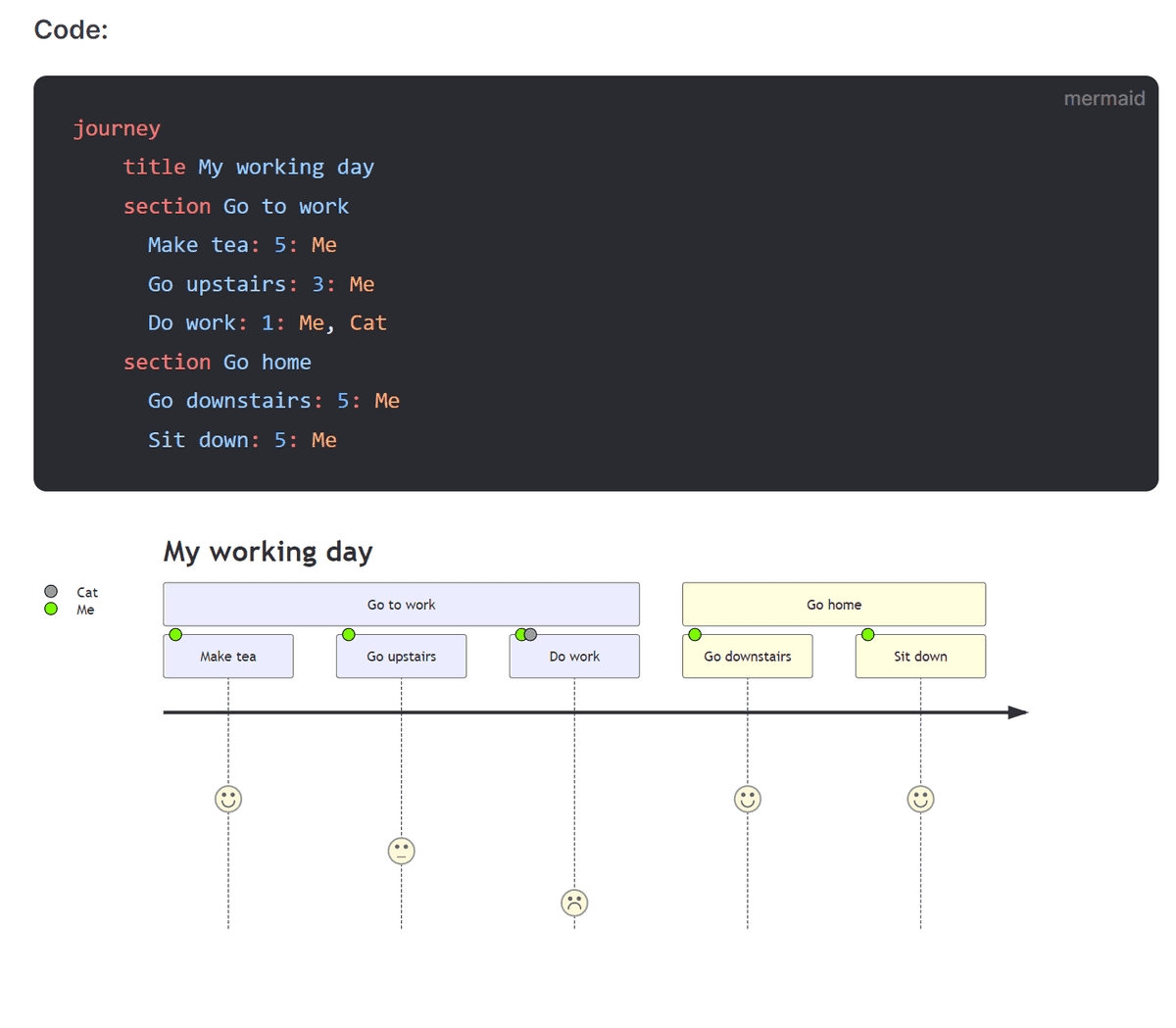
May thay, với sự góp mặt của các công cụ vẽ diagram như Mermaid hay PlantUML (thậm chí là draw.io) đã giúp mình bớt đau đầu. Bởi vì những công cụ này giúp ta vẽ diagram bằng cú pháp riêng, như viết code, tiện cho việc chỉnh sửa hơn rất nhiều.
Chúng ta có thể lựa chọn loại diagram phù hợp ở từ mermaid để vẽ cho phù hợp mà không cần quá nhiều thời gian đầu tư về nó bởi vì mermaid đã có document viết hướng dẫn rất kĩ.
Bonus: Mình thường bảo ChatGPT vẽ hộ mermaid diagram sau đó đi sửa lại.
Công cụ & Xuất bản & Tips
Ok. Khi đã biết viết như thế nào thì ta có thể phải tìm thêm công cụ để viết đúng không nào?
Định dạng để viết
Với các dự án cần sự bảo mật, thường thì chúng ta có thể viết luôn vào Confluence (JIRA) của dự án. Còn với dự án cá nhân thì sao?
Chúng ta viết markdown.
Tại sao? Vì markdown là cú pháp dành riêng cho dev, đã có rất nhiều nền tảng hỗ trợ markdown như Git (Github hay git nào cũng support). Mermaid mình nói ở phía trên cũng có thể nhúng trực tiếp vào markdown và github sẽ hỗ trợ chúng ta render nó ra.
Đặc biệt hơn nữa là markdown support việc nhúng code mẫu vào tài liệu.
Nếu chưa biết markdown là gì bạn có thể tham khảo cheatsheet của nó: https://quickref.me/markdown
Nhưng markdown thì quá thủ công đi, chẳng lẽ mỗi lần muốn bôi đậm lại tốn công đi bôi đen rồi gõ thêm dấu * hay mỗi lần chèn link, chèn hình ảnh thì phải gõ bằng tay vậy sao? (mình là đứa chuyên gia quên cú pháp chèn hình và link trong markdown).
Một giải pháp tối ưu hơn, có hỗ trợ xuất markdown chính là Notion.
Notion là một trang web hỗ trợ viết lách rất tốt, cũng như có thể export ra hoặc thậm chí copy và paste trực tiếp ra file .MD, nội dung vẫn auto được parse thành cú pháp markdown.
Tin mình đi, mình cũng dùng notion để viết bài này cơ mà:
Xuất bản document
Khi viết bằng markdown thì chúng ta có thể đọc trực tiếp ở trên git, nhưng vậy thì chán quá, vì git load file khá lâu. Thay vào đó thì việc xuất bản nội dung lên web là một lựa chọn không tồi, biết đâu document bạn viết lại hữu ích cho ai đó ngoài kia thì sao?
Ở đây cómột sự lựa chọn chính là xuất bản document bằng các trình static-site-generator SSG. Tham khảo bài viết cách dựng website free để up tài liệu bằng gatsby.
Ngoài Gatsby thì các bạn cũng có thể tham khảo các công cụ khác như Docusaurus, rồi thậm chí tìm hiểu Storybook cho bạn nào làm Frontend, vì Storybook có tính năng đưa ra code mẫu cho từng component.
Sử dụng heading hợp lý
Một lưu ý khi viết document chính là sử dụng các thẻ heading một cách hợp lý. Thông thường thẻ H1 chỉ nên dùng cho tiêu đề bài viết, các thẻ H2 sẽ dùng cho các ý chính nhất của tài liệu, các mục con bên trong sẽ tăng thêm level.
Việc chia heading hợp lý ngoài sự dễ đọc và điều hướng từ phần mục lục, còn có thể giúp cho việc SEO bài viết trên google.
Kết bài
Mọi bài viết thì nên có phần kết thúc, và bài này cũng vậy. Mình viết bài này đâu đó trong vòng hơn 1 tiếng đồng hồ, hi vọng có ích với các bạn.